Table of Contents
The WordPress page builder landscape just got a major shakeup with the final release of Bricks 2.0. This isn’t just another incremental update – it’s a complete reimagining of what professional WordPress development should look like. After four years of development since Bricks 1.0 launched in March 2021, this stable release represents the most significant advancement in WordPress page building since the original visual editor revolution.
What Makes Bricks 2.0 Special?
Bricks 2.0 addresses every major pain point that professional developers have faced with WordPress page builders. With approximately 300 changes throughout the development process and over 3,500 new features, improvements, and bug fixes since version 1.0, this represents the culmination of community-driven development at its finest.
The standout feature? Builder Capabilities – a granular permission system that finally gives you proper control over who can access what in your builder. No more choosing between “full access” or “no access” for your team members or clients.
Game-Changing New Features
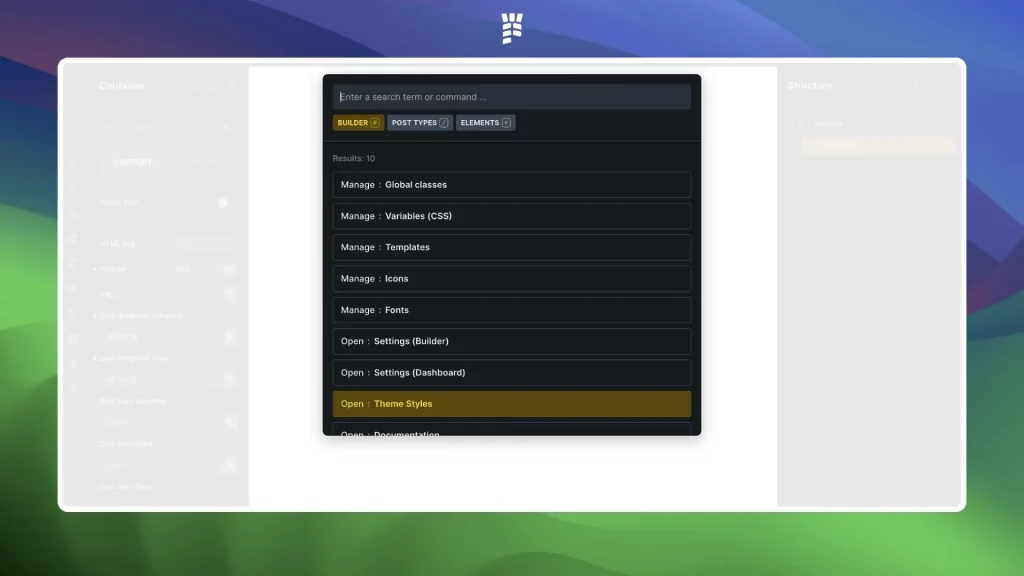
Command Palette: Lightning-Fast Navigation

One of the most exciting additions is the Command Palette (CMD/CTRL + K), bringing modern IDE-style navigation to WordPress page building. This feature allows you to:
- Quickly navigate to core builder sections
- Browse, create, and duplicate any post type
- Insert elements or entire structures instantly
- Access everything through fast search-based commands
This single feature will save hours of clicking through menus and dramatically speed up your workflow.
Revolutionary Builder Capabilities System
Professional WordPress developers know the struggle of managing team access to page builders. Bricks 2.0 solves this with a visual interface that lets you create custom builder capabilities with 50+ individual permissions across different areas:
- Post types: Control which content types can be edited
- General features: Access to Icon Manager, Font Manager, Breakpoint Manager
- Templates: Define template editing permissions
- Global styles: Manage theme styles and color palette access
- Components: Set component editing capabilities
- Element controls: Fine-tune styling and content permissions
This system is perfect for agencies working with multiple clients or teams where different skill levels need different access levels.
Enhanced User Experience and Workflow
Quick Access Bar and Improved UI
The Element Quick Access Bar provides 100% keyboard-accessible navigation between element tabs and control groups. Combined with the completely revamped builder interface featuring cleaner design, better contrast, and reorganized controls, the building experience feels more professional and efficient than ever.
Bulk Operations Revolution
The new bulk-edit functionality transforms how you work with multiple elements:
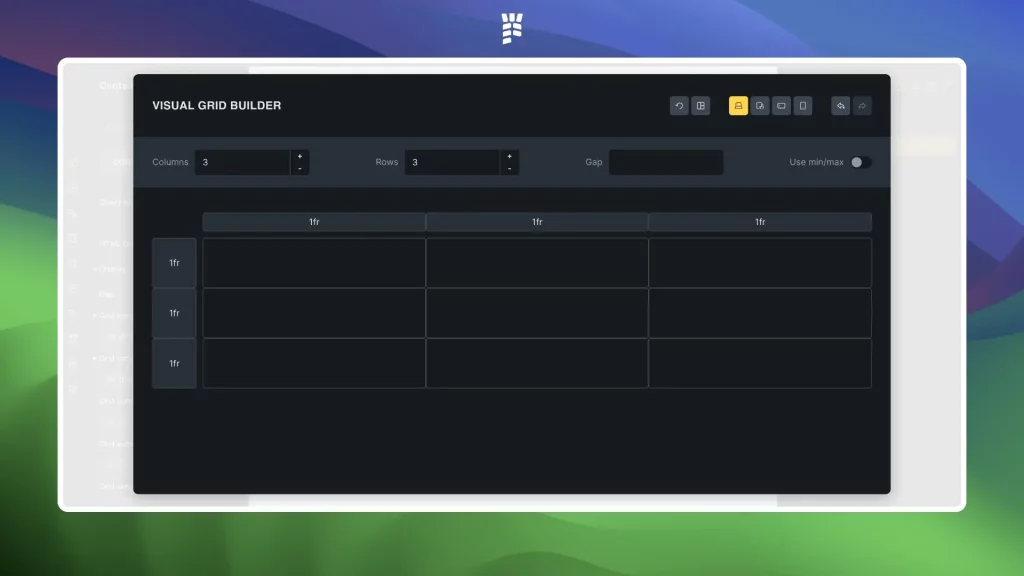
Visual CSS Grid Builder: Finally, Grid Made Easy

CSS Grid has been notoriously difficult to implement visually in WordPress builders. Bricks 2.0 changes this completely with their new Visual CSS Grid Builder. Instead of struggling with text inputs and trial-and-error approaches, you get a full-screen visual interface where you can:
- Drag and resize grid items by their corners
- Move items with simple drag-and-drop
- Adjust columns, rows, and gaps visually
- Full query loop support for dynamic content
The best part? It generates clean CSS that you can inspect and modify if needed. No more wrestling with grid-template-columns syntax.
Element Manager: Declutter Your Workflow
Not every project needs all 110+ native Bricks elements. The new Element Manager lets you set each element to:
- Select multiple elements using CMD/CTRL for simultaneous editing
- Style, wrap, or reposition elements together
- Move, duplicate, and delete multiple elements at once
- Assign global classes in bulk
- Context menu unwrap – right-click to remove containers while preserving content
Advanced Styling and Layout Control
- Create custom selectors to target any part of an element
- Style complex elements like forms without custom CSS
- Target shortcode output and template content
- Pseudo-classes and elements now integrated into the Selector UI
Asset Management Revolution
Professional Font and Icon Management
The new Font Manager brings professional-grade typography control directly into the builder:
- Upload complete font variation files in one step
- Download any Google Font for local hosting (GDPR-compliant)
- Manage Custom Fonts, Adobe Fonts, and favorites
- Preview fonts before applying
The Icon Manager complements this by letting you:
- Upload and organize SVG icon sets
- Preview, search, and control visibility
- Disable any icon set with one click
- Style icons with full breakpoint and class support
Element Manager: Streamlined Workflow
Not every project needs all 110+ native Bricks elements. The Element Manager lets you enable, hide, or completely disable elements globally, creating a cleaner, more focused building experience while improving performance.
Enhanced WooCommerce and Dynamic Content
Product Variation Swatches
E-commerce developers will love the new Product Variation Swatches feature. Instead of boring dropdown menus, you can display:
- Color swatches for color variations
- Image buttons for style options
- Custom text labels for size/material options
Advanced Map Integration
The Map element now supports:
- Query loops for dynamic location rendering
- Sync with query filters for real-time updates
- Map clusters for better performance
- Custom markers using dynamic data
Form Webhook Integration
The new Webhook form action enables direct integration with third-party services, perfect for:
- CRM integrations (Zoho, HubSpot, Salesforce)
- Automation tools (Zapier, Make)
- Custom APIs and notification systems
Components and Modularity
Nested Components: True Modularity
Nested Components enable you to reuse components within components, creating truly modular layouts with streamlined updates. Components have also graduated from experimental status and are now production-ready.
Enhanced Component Variations
New property types including toggles, selects, and global class pickers make components even more dynamic and customizable for different use cases.
Why This Matters for Your Projects
If you’re currently using Bricks Builder for your WordPress projects, this update represents a massive leap forward in professional capability. The granular permission system alone will save hours of client onboarding and team management.
For agencies and freelancers looking to invest in their toolkit, the timing couldn’t be better. Bricks offers excellent value with their current pricing structure, and with lifetime deals becoming increasingly rare in the WordPress space, securing a long-term license now makes financial sense.
Technical Improvements and Performance
New Render Logic
Under-the-hood rendering improvements reduce load times and improve responsiveness during editing. The builder now feels more responsive and handles complex layouts better.
Cascade Layers by Default
CSS Cascade Layers are now enabled by default, properly isolating theme styles, user styles, and component styles. This eliminates many CSS specificity issues and makes styling more predictable.
Orphaned Elements Detection
The new Orphaned Elements Scan automatically detects and helps clean up disconnected or broken builder elements, running on every builder load with a site-wide check available in settings.
Migration and Compatibility
Global Elements Deprecation
Global Elements have been deprecated in favor of the more powerful Components system. A built-in Global Elements Converter is available under Bricks > Settings > General to seamlessly migrate your existing global elements.
Contextual Spacing
The new Contextual Spacing feature in Theme Styles gives you complete control over vertical rhythm, letting you:
- Remove default browser margins
- Set custom spacing for headings and paragraphs
- Create consistent spacing rules across all content
- Add custom selectors and wrapper classes
Update Recommendations
Due to the scope of this release, the Bricks team recommends:
- Test on staging first – Update your staging or local site before production
- Run the Global Elements Converter – Convert deprecated global elements to components
- Check frontend styling – Cascade layers may affect existing styling
- Explore Builder Capabilities – Set up proper permissions for team members
- Deploy to production – Only after confirming everything works correctly
The Bottom Line
Bricks 2.0 isn’t just an update – it’s a complete reimagining of what WordPress page building should be. With four years of development and community feedback, this stable release represents the maturation of professional page building tools.
The focus on professional workflows, granular permissions, and visual CSS control addresses real problems that developers face daily. Features like the Command Palette, Visual Grid Builder, and advanced selector system transform how efficiently you can work.
The stable release shows impressive feature completeness and attention to detail. The migration tools and documentation demonstrate the team’s commitment to supporting existing users while pushing the platform forward.
For WordPress developers serious about their craft, Bricks 2.0 represents the current pinnacle of professional page building. The combination of visual ease-of-use and professional-grade control finally bridges the gap between designer-friendly tools and developer requirements.
The question isn’t whether you should upgrade – it’s whether you can afford to stay behind while your competitors gain access to these game-changing capabilities.
Ready to experience the future of WordPress page building? Explore the Bricks Builder lifetime deal and discover why professional developers are making the switch. For more WordPress tools with exceptional value, check out our complete lifetime plugins directory.

