Table of Contents
WordPress’s Current Place in Web Development
WordPress, once the undisputed king of content management systems, finds itself at a crossroads in 2023. Despite powering a significant portion of the web, recent trends suggest a concerning shift in its dominance. According to Kevin Geary, the mind behind the upcoming Etch project, WordPress is facing a steep decline in market share for new projects. This downturn is further evidenced by a staggering 74% decrease in WordPress-related articles, signaling a potential wane in developer interest and industry buzz.
The introduction of Gutenberg, WordPress’s block editor, was meant to revolutionize the platform. However, seven years into the project, it still struggles to meet the needs of many users. Less than half of WordPress users report that the site editor fulfills their website-building requirements. This dissatisfaction has led to a paradoxical situation where the Classic Editor remains one of the most installed plugins, highlighting a resistance to change among the user base. Meanwhile, the core Content Management System (CMS) functionalities, once the backbone of WordPress’s success, have taken a backseat to block editor development. This shift in focus has left many long-time users feeling that alternatives might offer better CMS capabilities. As EtchWP prepares to enter the scene, it aims to address these pain points and revitalize WordPress’s position in the web development landscape.
Who is Kevin Geary?
Kevin Geary is a key innovator in the WordPress ecosystem and the driving force behind Etch. As the CEO of Digital Gravy, Geary has spearheaded several successful WordPress projects, including Automatic CSS and Frames. These tools have redefined approaches to CSS frameworks and accelerated professional agency workflows, respectively.

Geary’s background spans multiple roles within the WordPress community. He’s been a long-time WordPress user since 2005, a former agency owner, and a respected web design educator. His free Page Building 101 course has been instrumental in highlighting the limitations of current page builders and emphasizing the importance of web design fundamentals.
With nearly two decades of WordPress experience, Geary has consistently worked to elevate standards in WordPress development. His unique blend of technical expertise, practical agency experience, and educational insight forms the foundation for Etch, positioning it as a potential game-changer in WordPress development.
What We Know About Etch (and What It’s Not)
Etch is Kevin Geary’s upcoming project for the WordPress ecosystem. While many details are still unknown, here’s what we can confirm about Etch:
- Official announcement scheduled for early September 2024
- Will be revealed through a series of private live streams
- Limited number of first investors 1000
- Involves pre-selling and building with active user participation
- Targets both site editor users and non-site editor users
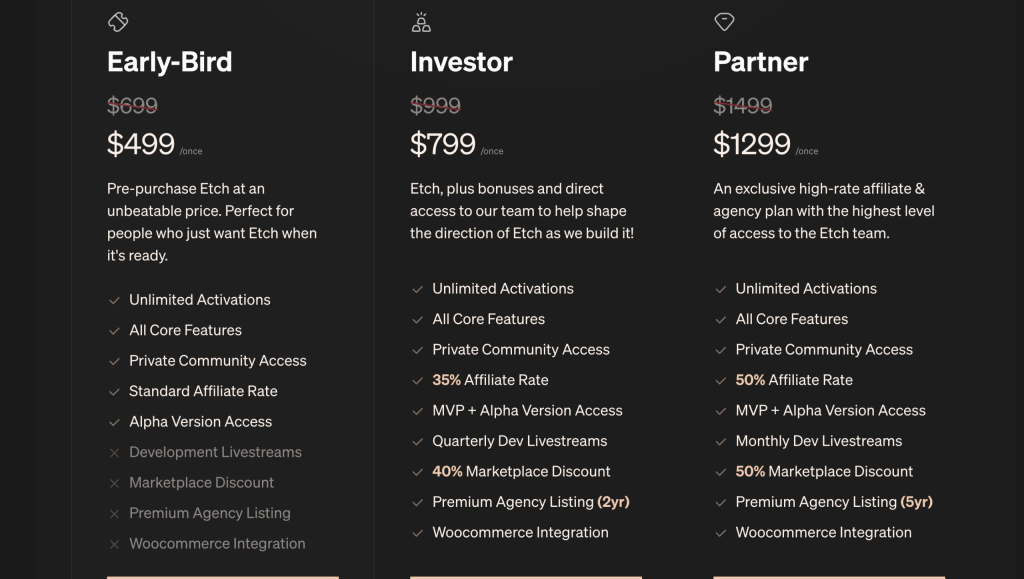
Early adopter pricing tiers:

Early Bird: $499Investor: $799Partner: $1299

Updated Pricing Information (July 2025) :
Latest Pricing Expectations (Subject to Change)
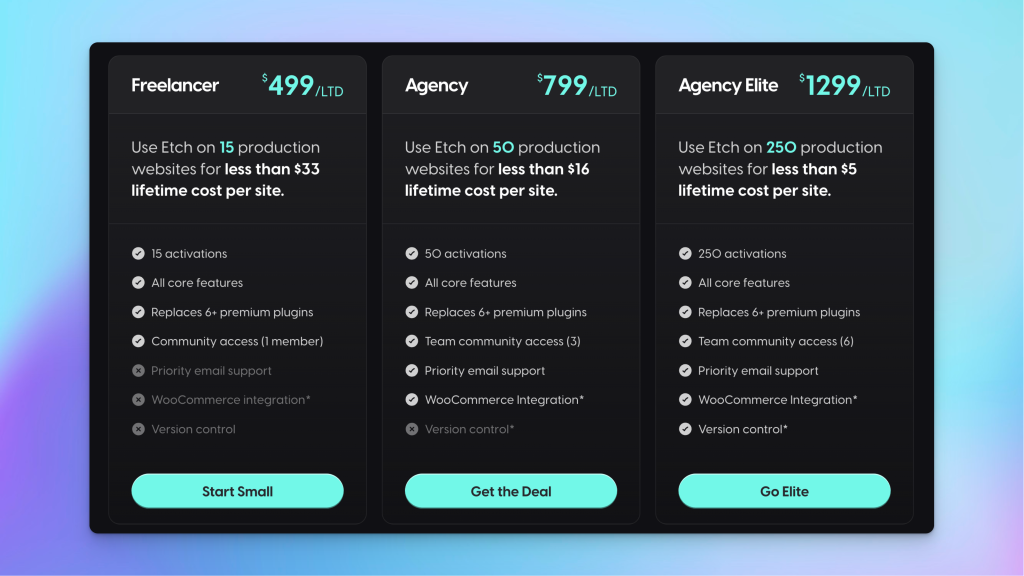
While the early adopter pricing has been established, here are the expected regular pricing tiers for when Etch officially launches:
- Agency (50 activations): Expected around $155 – $799
- Agency Elite (250 activations): Expected around $250 – $1299
Note: These are preliminary estimates and final pricing may vary. Kevin Geary and the Digital Gravy team are still finalizing the official pricing structure for the general release.
Benefits for early adopters include:
Unlimited activation Lifetime Deal (LTD)(The offer was valid during the first sale.)Full participation in active development(The offer was valid during the first sale.)- Access to all initial deliverables as they’re made available
What Etch is not:
- Not a fork of WordPress
Not a new page builder
Updated after 5 September

What is Etch?
Etch is an innovative development tool for WordPress, created by Kevin Geary. Key aspects of Etch include:
- It acts as an intermediary layer between the WordPress core and Gutenberg
- Provides a unified interface for professional WordPress development
- Allows creation of custom fields and custom post types within a single interface
- Aimed at optimizing the workflow for professional WordPress developers
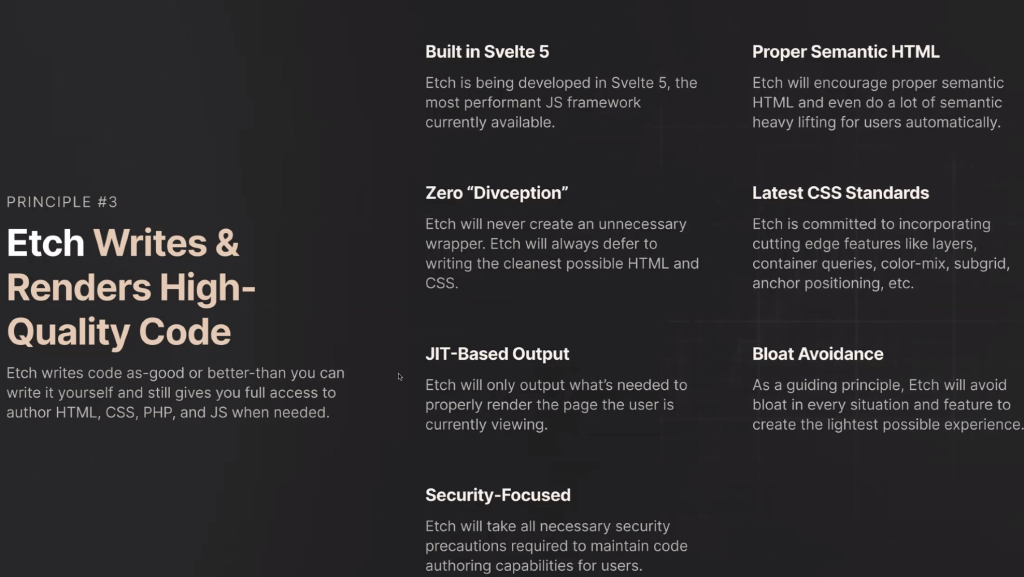
- Being developed using Svelte 5 for high performance
The Development Process of Etch

Etch’s development follows a transparent and collaborative approach:
- Pre-selling and active user participation model
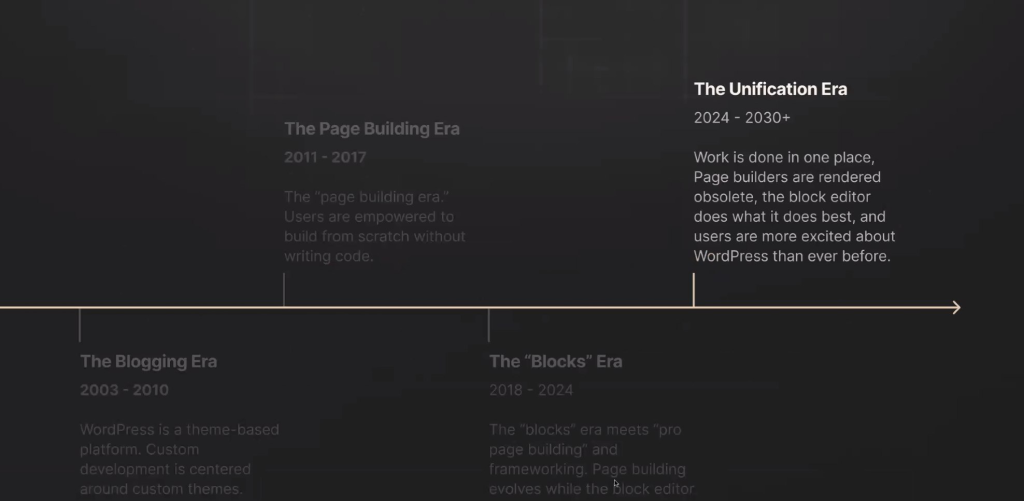
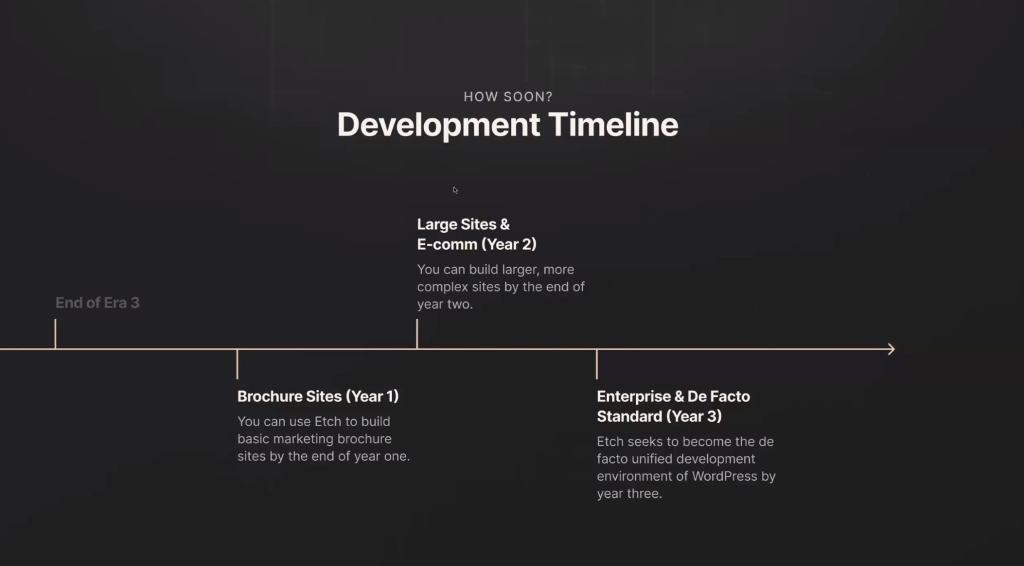
- Three-year development timeline:
- Year 1: Capability to build basic marketing brochure sites
- Year 2: Support for larger, more complex sites and e-commerce
- Year 3: Aim to become the de facto unified development environment for WordPress
- Early adopter program with special pricing and active participation opportunities
- Regular feedback loops through community engagement and development previews
Key Features of Etch





Etch promises a range of innovative features:
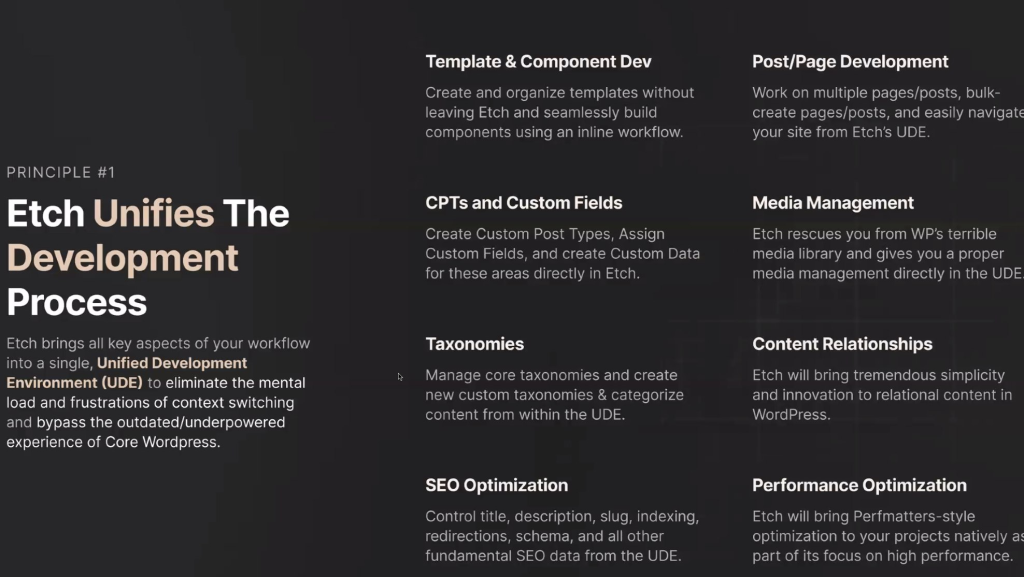
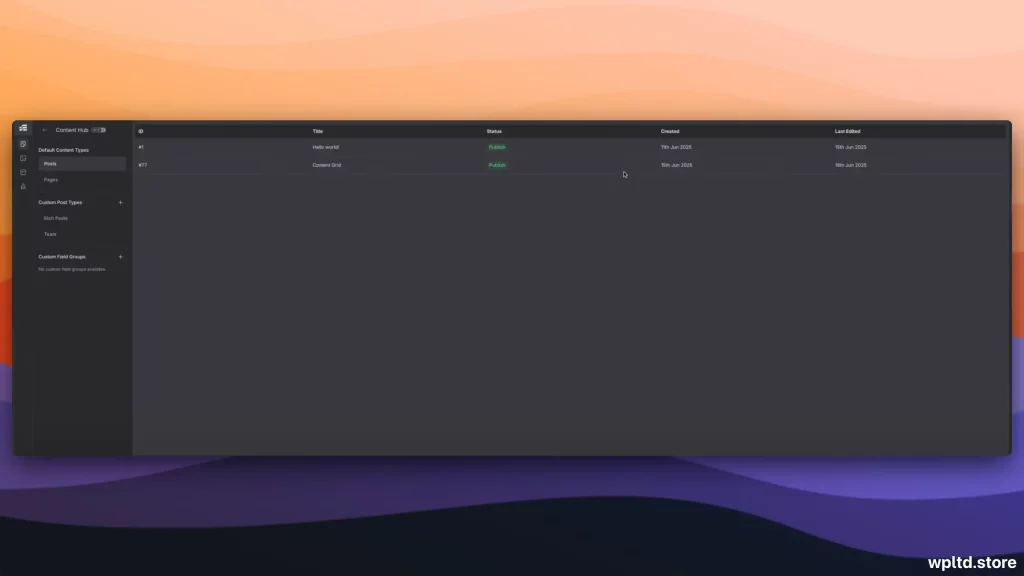
- Unified Development Environment (UDE):
- Single interface for creating custom fields and custom post types
- Integrated template and component development
- Streamlined post/page development
- Built-in media management
- Seamless Integration with WordPress Core and Gutenberg:
- Real-time block authoring with Gutenberg integration
- Two-way block sync
- Compatibility with the WordPress Pattern Library
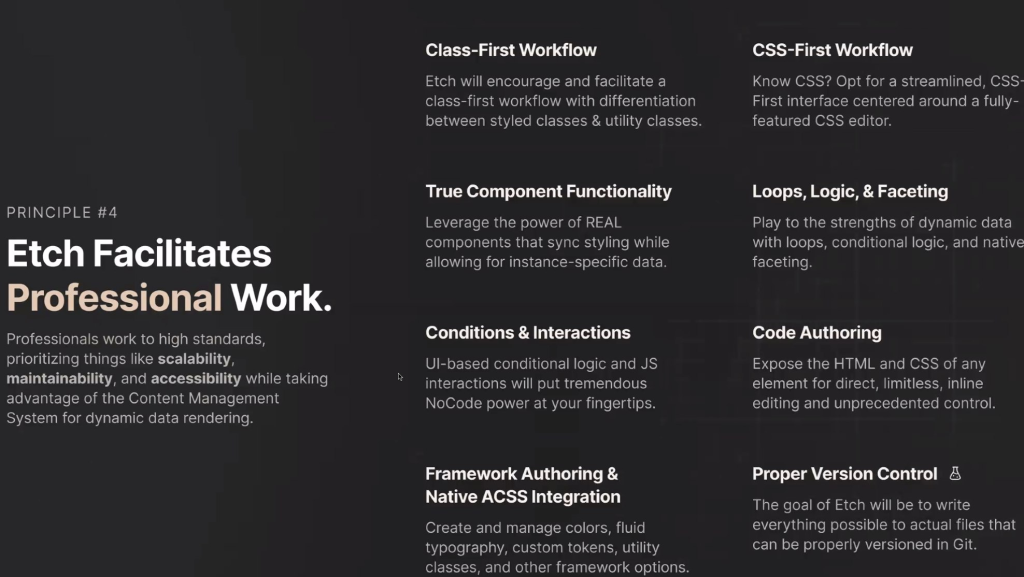
- Professional Workflow Tools:
- Class-first and CSS-first workflow options
- Advanced component functionality
- Loops, logic, and faceting capabilities
- Integrated code authoring and version control
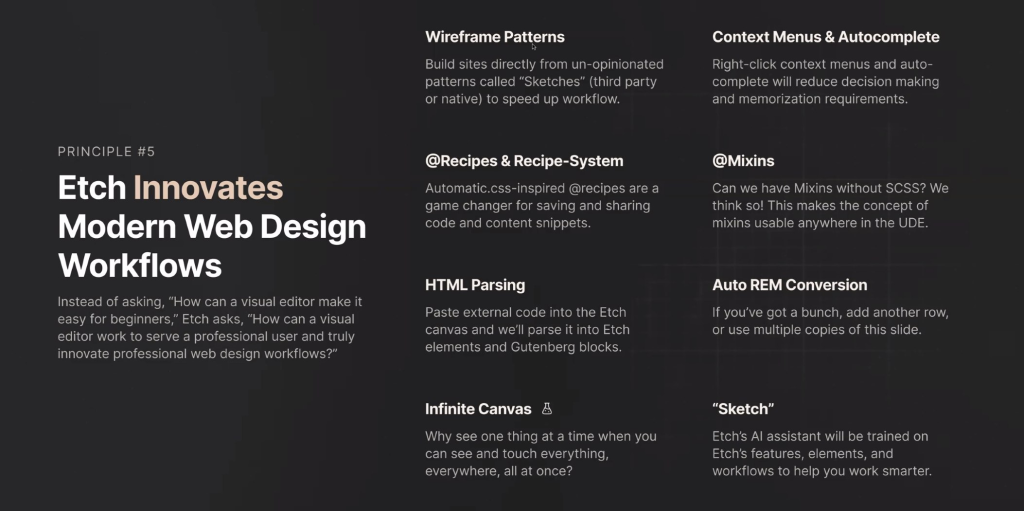
- Innovative Design Tools:
- Wireframe Patterns (“Sketches”)
- Context Menus & Autocomplete
- @Recipes & Recipe-System for code sharing
- HTML Parsing for converting external code
- Infinite Canvas for comprehensive editing
- Performance and Code Quality:
- Emphasis on clean, semantic code output
- Support for latest CSS standards
- Focus on performance optimization and bloat avoidance
By offering these features, Etch aims to bridge the gap between WordPress core functionality and the needs of professional developers, providing a more efficient and unified approach to WordPress development.
Latest Feature Developments (July 2025)
Since our initial coverage, several exciting new capabilities have been revealed for Etch Builder:
Enhanced Professional Workflow Features:
- Advanced Selector System: Full CSS selector support including classes, IDs, pseudo-elements, and combinators – moving beyond basic page builder limitations
- AutoBEM Integration: Automatic BEM methodology implementation for proper CSS class naming conventions
- Bidirectional Gutenberg Sync: Real-time synchronization between Etch’s visual editor and WordPress’s native Gutenberg editor
- Data Liberation Technology: Content outputs as native WordPress blocks, eliminating vendor lock-in concerns

Developer-Centric Improvements:
- Unified Post Type Management: Create and manage custom post types directly within the Etch interface
- Built-in Field Management: Native custom field creation without requiring ACF or similar plugins
- Professional Code Output: Clean, standards-compliant HTML/CSS generation focused on performance
- Svelte 5 Framework: Modern, lightweight frontend architecture for enhanced speed and efficiency
Revolutionary Integration Capabilities:
- Template Hierarchy Control: Complete WordPress template management from within Etch
- Enhanced Media Management: Advanced media library with tagging and organizational features
- API Extensibility: Third-party integration capabilities for custom workflows
These developments position Etch as more than just another page builder – it’s evolving into a comprehensive WordPress development environment that bridges the gap between visual editing and professional code standards.
Expected Launch Pricing

Since this post was originally published, we’ve gathered more comprehensive information about Etch Builder’s capabilities, pricing structure, and professional features. For the latest detailed analysis, including feature comparisons with Bricks and Oxygen builders, check out our complete Etch Builder review and guide. As development continues, we’re updating our coverage to reflect the most current information about this revolutionary WordPress development tool.
FAQ
Will content be easily exportable from Etch?
Etch content will live in Gutenberg. You won’t have to export it. Or, if you do, the base WordPress exporter should do.
Is etch a plugin or a SaaS?
A WordPress plugin. We’re committed to WordPress.
Will this completely replace Bricks and Pro builders, or be modular enough to work with them (for a while at least)?
It could work side by side with other builders, but it would defeat the purpose. You’ll be better off using one only.
Is it compatible with multiple themes?
Yes, but you won’t need a theme – you’ll do the page and template building in Etch. They’ll provide a complimentary theme.
Will Etch allow clients to edit pages on their own?
Etch data will be saved as Gutenberg blocks. Clients will be able to edit it in the block editor, and the changes will be synced with Etch.
Is Etch going to replace all your work with Bricks?
Eventually, yes.
How much of Etch is already coded? Is there an example of the look & feel?
They have a proof of concept for most of their initial features. More information will be shared the following week.
Let’s summarise
Etch Builder represents a revolutionary shift in WordPress development – evolving from a simple page building concept into a comprehensive unified visual development environment. Created by Kevin Geary and the Digital Gravy team, this innovative tool addresses the core frustrations that professional developers face with current WordPress page builders.
What Etch Builder Really Is:
- Unified WordPress Development Hub: Manage custom post types, fields, templates, and visual building in one interface
- Professional-Grade Page Builder: Advanced selector system with full CSS support, AutoBEM integration, and clean code output
- Gutenberg-Native Solution: Bidirectional sync with WordPress core, ensuring content portability and future-proofing
- Developer-Friendly Environment: Built on Svelte 5 framework with API extensibility and direct code access
Key Differentiators:
- No Vendor Lock-in: Everything outputs as native WordPress blocks that work independently of Etch
- Professional Code Standards: Clean, semantic HTML/CSS that follows web development best practices
- Unified Workflow: Eliminates the need to juggle multiple tools for custom fields, post types, and page building
- Future-Focused: Deep integration with WordPress core and Gutenberg evolution
If you’re still trying to visualize Etch, imagine Block Studio and Pinegrow combined with ACF Pro and a professional CSS framework – all unified into a single WordPress plugin interface. The key difference is that unlike traditional page builders, Etch creates native WordPress content that remains functional even after removing the plugin.
Who Should Consider Etch:
- Anyone wanting to future-proof their WordPress development process
- WordPress professionals frustrated with current builder limitations
- Agencies seeking unified development workflows
- Developers who value clean code and WordPress standards

